
Entre familia y amigos, tengo fama de hacer unos buenos hotcakes. La clave está en preparar la mezcla con leche de soya, un poco de azúcar y mucha mantequilla. En otro espacio daré la receta completa. Esta entrada es reservada para compartir un método de diseñar lettering con una herramienta poco explorada para este uso.
Glyphs es una potente aplicación que, al igual que otras de su tipo, tiene una lógica de vectorización similar a Illustrator, Inkscape o Affinity Designer, pero con mayor control sobre las curvas de bezier. Si bien, suele ser usada principalmente para diseño y producción de fuentes tipográfica, las características de este programa también permiten optimizar el proceso de digitalización de otro tipo de composiciones, como logotipos o lettering. Recomiendo conocer su utilidad, siguiendo la receta que aquí te comparto.
Para este proceso necesitarás:
Ingredientes
- Habilidades —o interés— en diseño de lettering
- Una buena composición en boceto.
- Nociones sobre digitalización en Glyphs, que puedes aprender en su tutoría sobre digitalización de dibujos en glyphs y sobre como dibujar buenos vectores.
- Nociones sobre capas a partir de maestros, para lo que también hay tutoríal.
- Aplicación de escritorio sobre manipulación vectores y mapa de bits, para aderezar o endulzar tu composición.
Bocetos
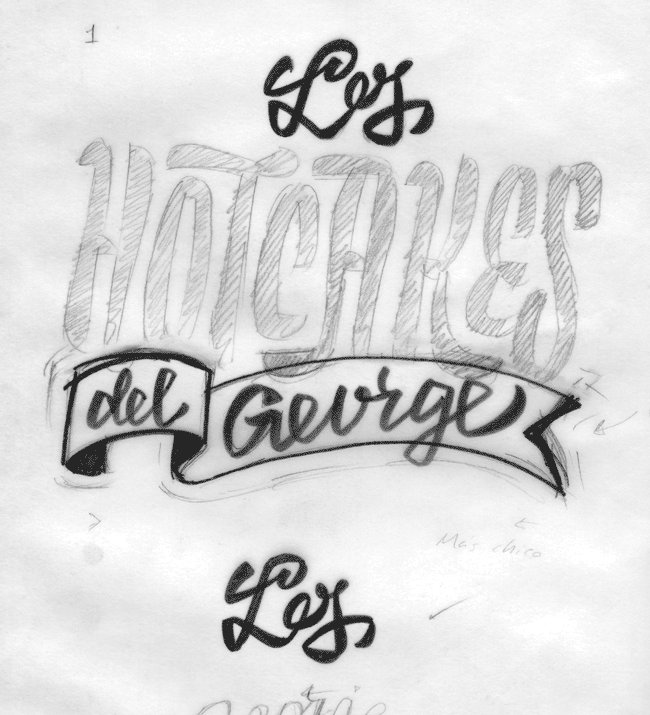
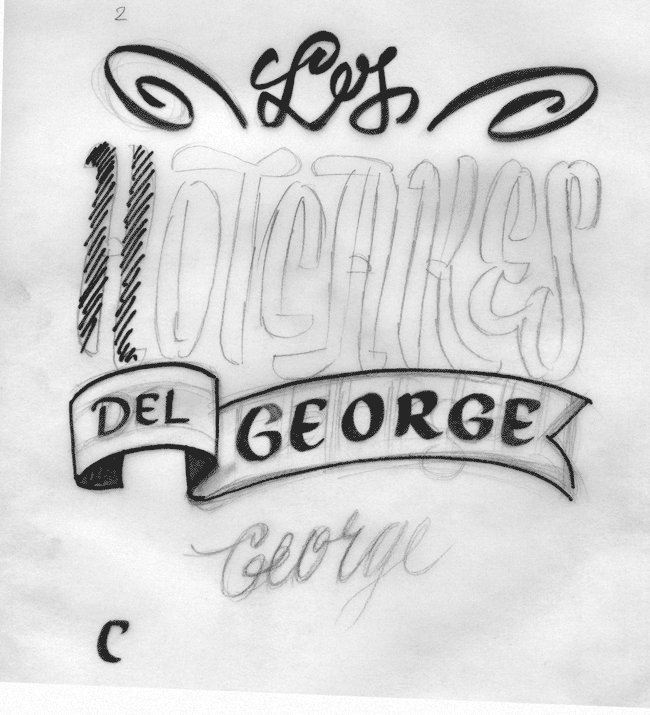
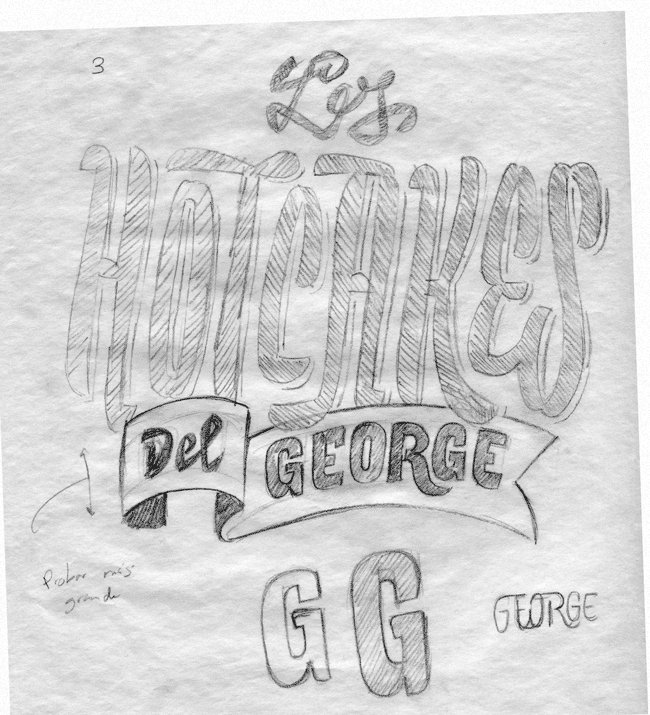
Aun que esta entrada se centra en el uso de un software, es importante aceptar que solo para pocos es posible improvisar un buen platillo de letras directo en la maquina. Siempre valdrá la pena explorar la idea en papel, justo como está registrado en una entrada anterior de rótulos norteños. Vale la pena tener sobre el escritorio un repertorio variado de bosquejos rápidos que ayude a tomar futuras decisiones. Si resulta difícil generar propuestas inmediatas, es muy permitido partir de referencias para arrancar los procesos mentales.
En mis caso, para este ejercicio, me apoyé de algunos proyectos tipográficos realizados por el diseñador James Edmonson. En un inicio fue necesario imitar sus letras para familiarizarme con la lógica constructiva que propone, pero el proceso de búsqueda de la mejor composición — y la falta de pericia— llevaron a generar formas propias, cuidando siempre que mantuvieran el sabor que quería.

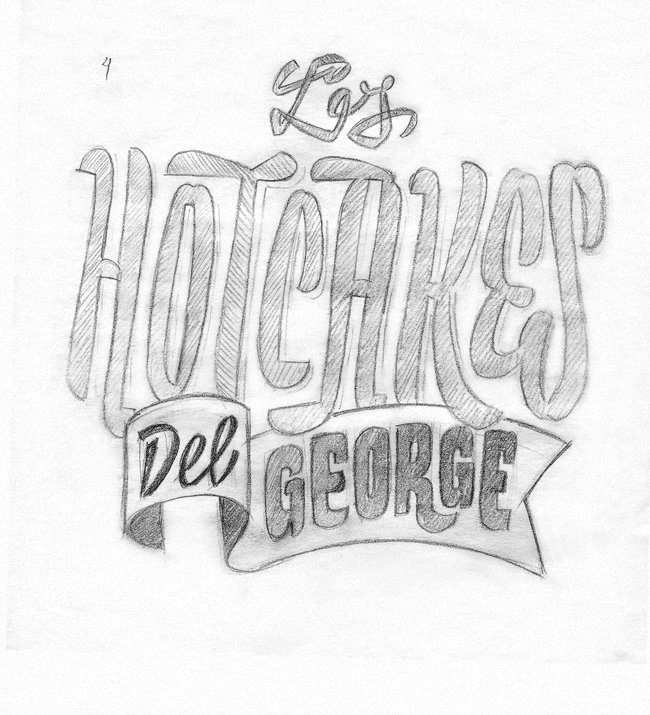
Con un paquete de referencias propias, viene el turno de refinar la composición y sus elementos. Diseñadores como Erick Marinovich y Martina Flor recomiendan un proceso gradual en el que se va refinando la idea apoyándose de laminas de papel albanene para tener capas traseras como referencia y tomar decisiones en cada nuevo papel. En este caso, requerí de cuatro intentos hasta tener algo que me funcionara.

Sin embargo, no estaba del todo convencido con palabra «George». Construí un nuevo ejemplo con un estilo gráfico mejor definido que me hiciese el proceso más fácil en la etapa de digitalización.

Glyphs
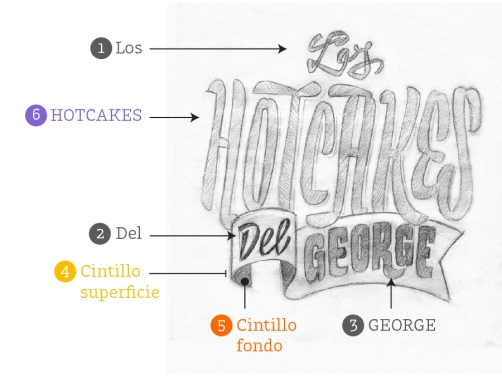
Ya con la mezcla para los hotcakes debidamente preparada, o con el boceto final listo y refinado, viene el turno de la vectorización en Glyphs. Antes de empezar formalmente con la digitalización en este software, es recomendable ver la composición como un sistema en el que cada palabra o elemento deberá representarse en una capa diferente.

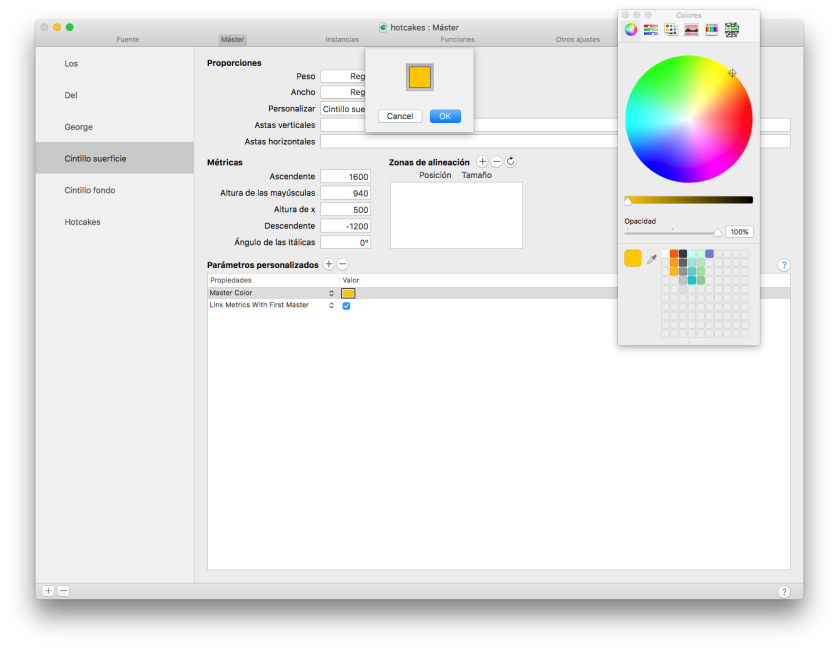
Teniendo eso en cuenta, se generan distintos masters en el panel de información del archivo, que harán el papel de capas, y a cada uno se le asigna un nombre (en este caso que hace referencia a la palabra u objeto a diseñar) y un color clave con una sencilla instrucción en los parámetros personalizados. Vale la pena revisar el turotial que Glyphs ha publicado sobre Creación de fuentes por capas de colores. Como consejo personal, recomiendo cambiar las medidas de los ascendentes y descendentes para tener mayor campo de acción en el eje vertical; e incluir en los parámetros personalizados de todas las fuentes la instrucción «Link Metrics With First Master» para que las métricas o el ancho de la casilla en todos los masters sea exactamente la misma.

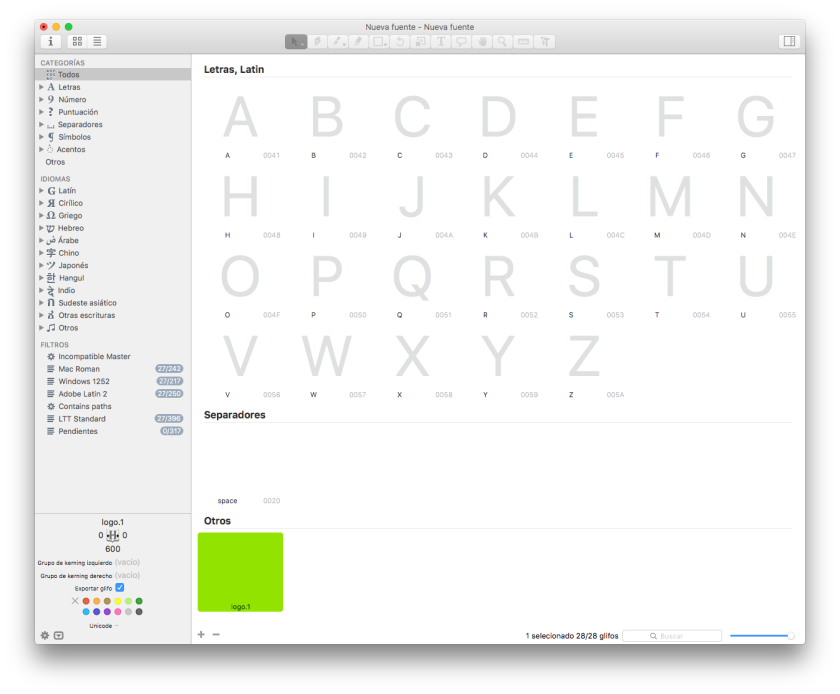
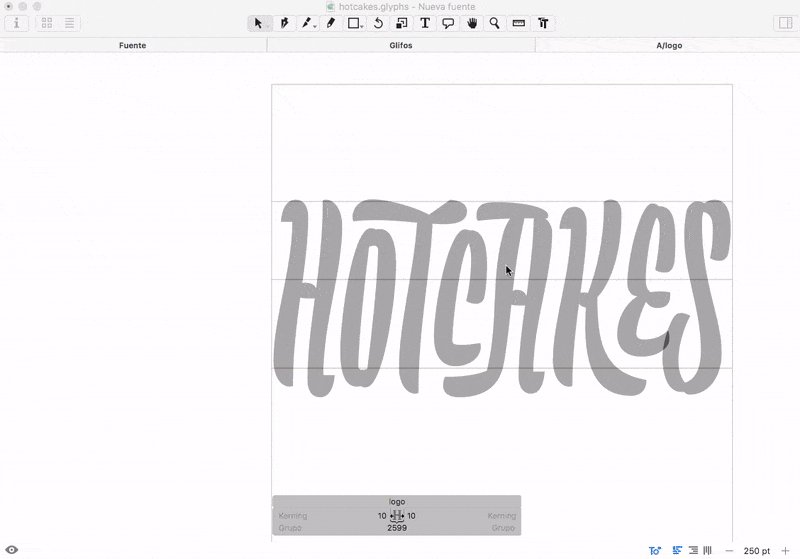
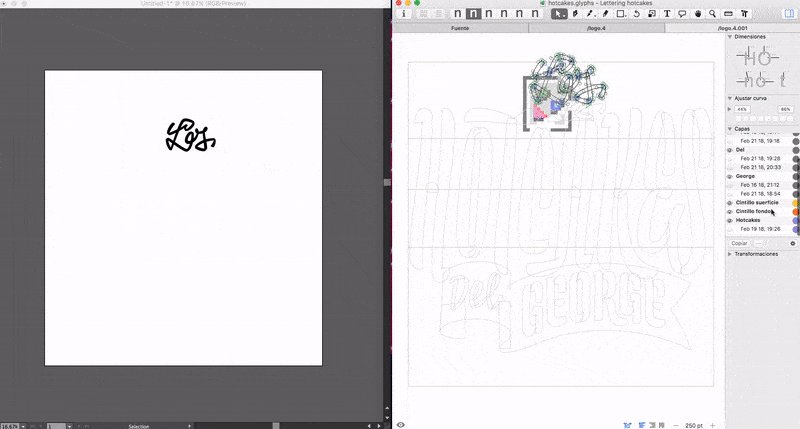
Con los parámetros personalizados, viene el turno de iniciar con el proceso de vectorización. Puede notarse que se trata de una interface muy sencilla, que despliega una serie de casillas, asignadas a cada letra. La composición puede diseñarse en cualquier casilla del archivo, pero yo prefiero generar una casilla independiente a las casillas por default, y asignarle un nombre clave, como «logo» o «lettering». Basta con dar doble click a la casilla deseada para acceder a la vista de edición donde podrá hacerse la vectorización.

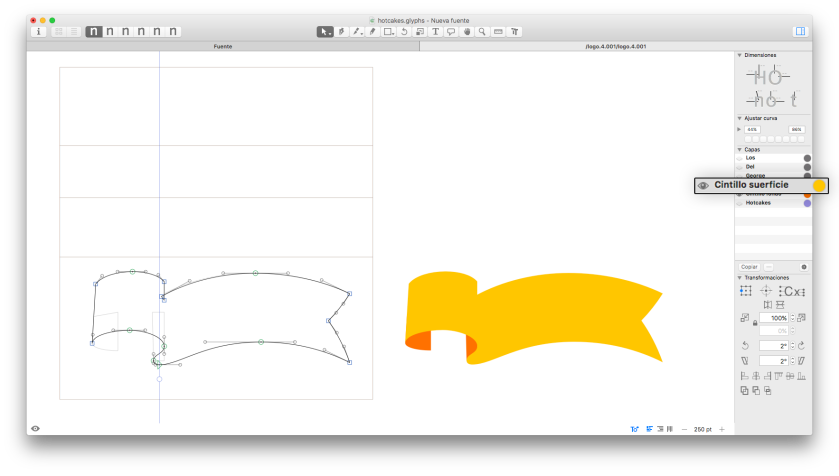
Notaremos que los maestros programados se representan como capas en el lado derecho de la ventana, con el nombre y el color asignado para cada objeto, que podrán ser cambiados en cualquier momento accediendo nuevamente a los parámetros personalizados.
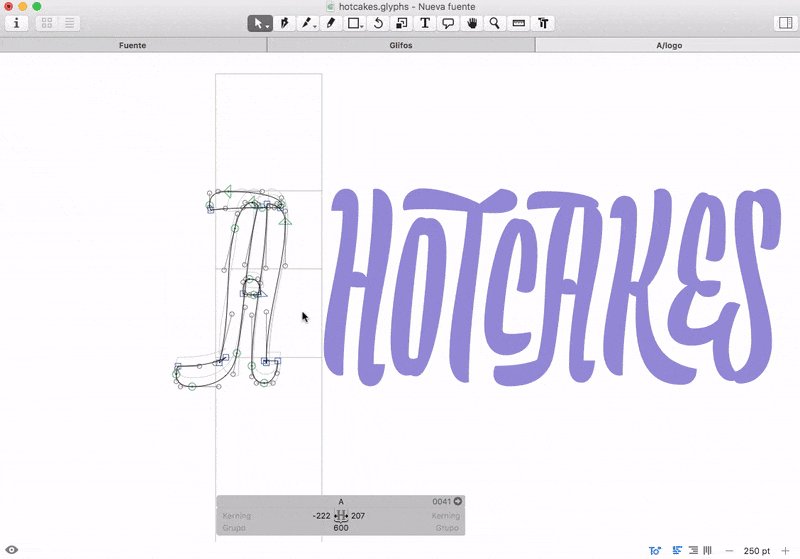
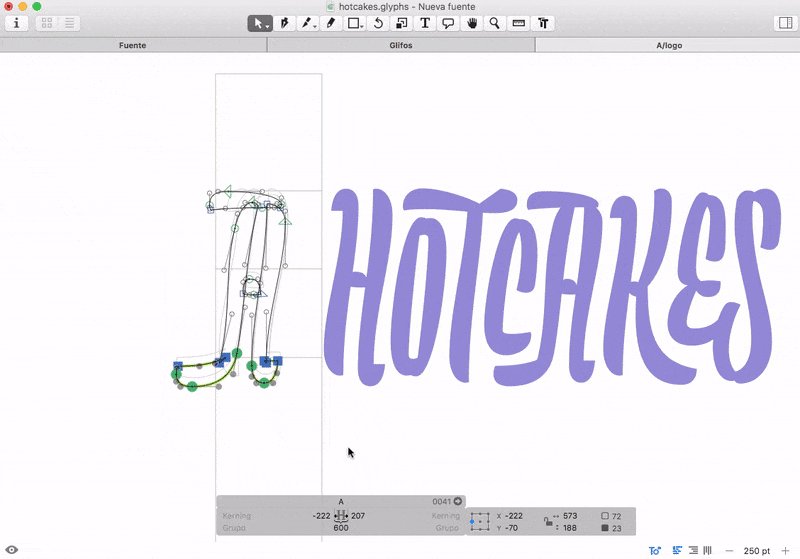
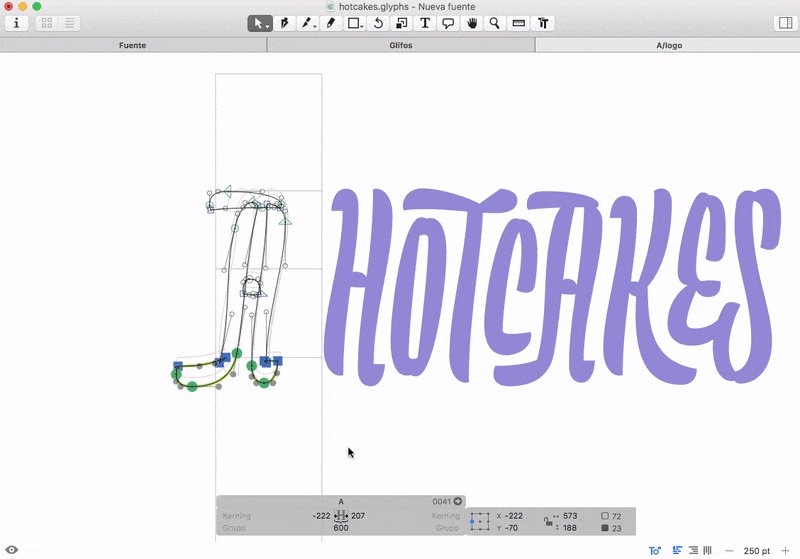
Para acceder al objeto que se deseé manipular hay que hacer click en la capa deseada La visualización del objeto es por lo regular a modo de linea con los nodos expuestos, pero si es necesario pre-visualizar su aspecto con el color asignado, basta con mantener pulsada la barra espaciadora.
 ¡Ups! Hubo un descuidillo tipográfico al omitir la p en «superficie». Por suerte, solo es el nombre de una capa. Que esto no nos pase en nuestra composición.
¡Ups! Hubo un descuidillo tipográfico al omitir la p en «superficie». Por suerte, solo es el nombre de una capa. Que esto no nos pase en nuestra composición.
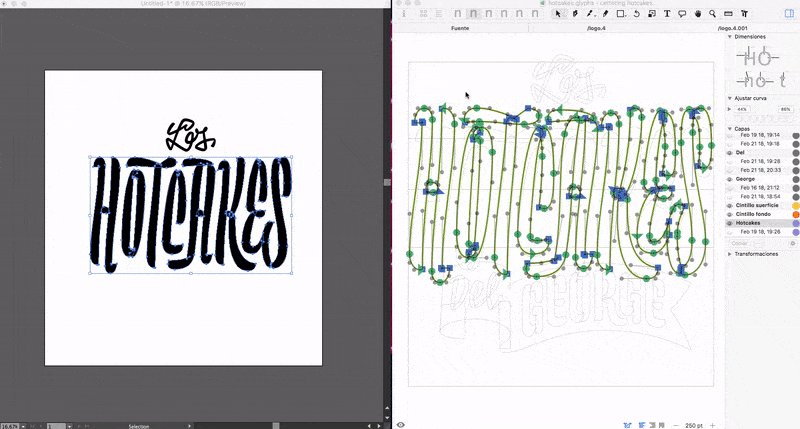
Podemos diseñar algunas letras de la composición en la casilla que corresponda, y llamarlas como componentes a la casilla que reúne la composición. De esta manera podremos modificar las letras de forma independiente, y todo se mantendrá controlado. Procuremos trabajar los nodos siguiendo el tutorial que te ofrece Glyphs sobre cómo dibujar buenos vectores, o con una aproximación más especializada siguiendo los consejos de tipos formales. A medida que nos vamos familiarizando con la manipulación de nodos de la aplicación, notaremos que es mucho más fácil lograr formas fluidas y mejor controladas.

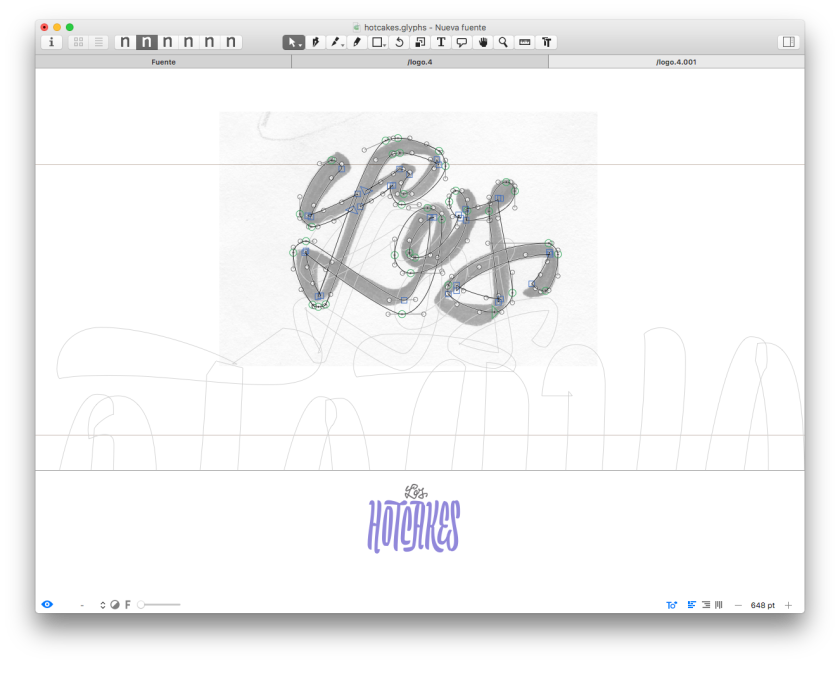
Glyphs también cuenta con la opción de insertar imágenes de referencias, para apoyarnos con nuestro boceto previamente escaneado. Solo hay que tener en cuenta que la imagen se incorpora a una sola de las capas y no es posible visualizarla en todas. Para el caso, aconsejo hacer recortes de los elementos e incrustarlos en la capa correspondiente.

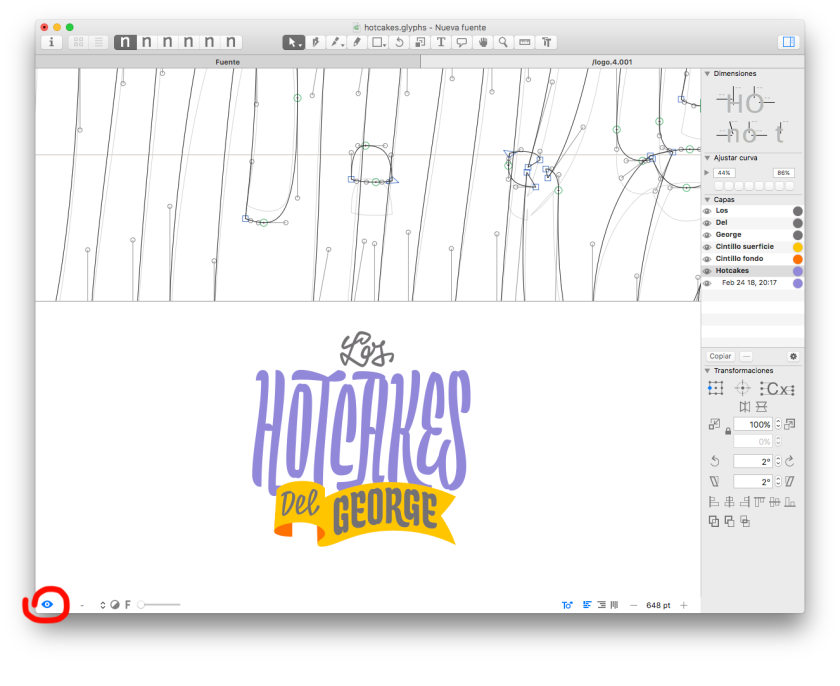
En la parte inferior izquierda de la aplicación hay un icono en forma de ojo. Al activarlo aparecerá un previsualizador de nuestra composición a color, incluyendo todas las capas. Esto es útil para ir contemplando el avance general mientras seguimos trabajando de forma independiente en cada capa.

Nuestro trabajo habrá pasado eventualmente de un boceto hecho con lápiz y papel a una composición digital mejor formada, tomando decisiones adicionales y haciendo los ajustes convenientes sobre el proceso en Glyphs.

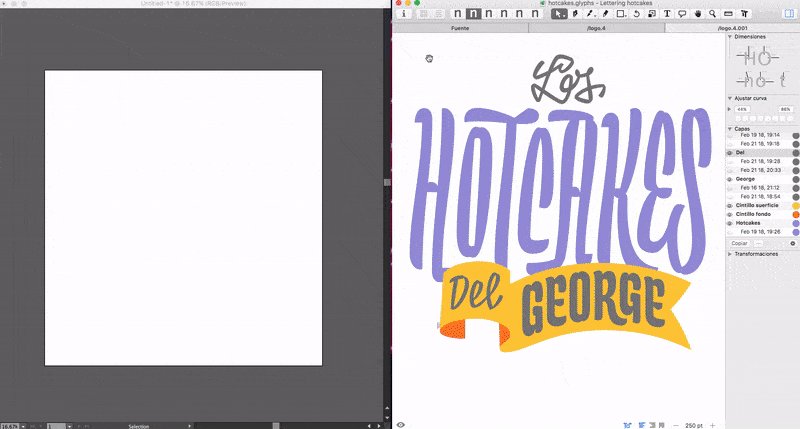
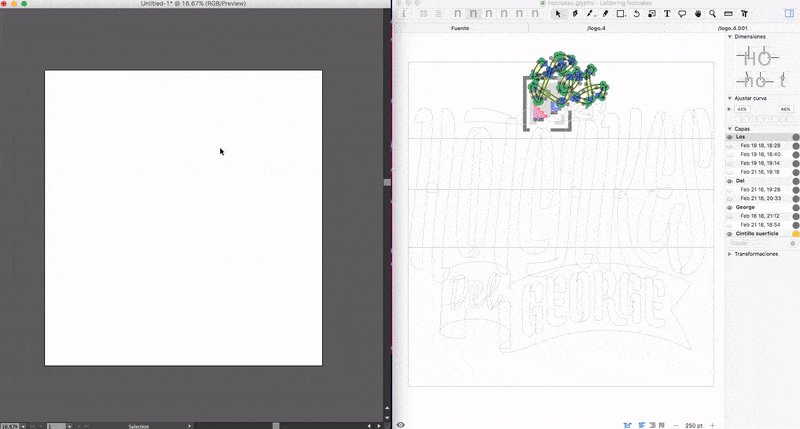
La limitante de Glyphs es que, al ser una aplicación pensada para desarrollo de fuentes, no podremos hacer uso de nuestra composición para reproducción impresa o en medios digitales hasta no exportar el archivo en un formato propio de reproducción, proceso que puede ser muy tardado. El mejor camino es copiar los elementos de cada capa en un documento de —casi— cualquier programa vectorial. La copia de elementos conservará las proporciones y lo cantidad de nodos, pero será necesario reasignar colores y posición. Solo nos tomará unos minutos.

El preparado principal está listo, pero al igual que un buen hotcake se disfruta mejor con miel o mermelada, nuestra composición puede tener algunos acompañamientos que le den mejor sabor.
Acabados
Glyphs es un programa muy recomendable para manipular formas tipográficas de forma muy controlada, pero podemos hacer uso de las herramientas de otros programas de manipulación vectorial para complementar nuestra composición con adornos y accesorios que requieran de mayor fluidez en el proceso.

En mi caso, en Illustrator generé algunas lineas con apariencia de trazo de pincel alrededor del cintillo para delimitar volúmenes o incluir un poco de movimiento.

También es muy sencillo adicionar sombras de otro color a partir de la estructura de la letra ya diseñada, sin tener que hacer uso de nuevas capas en Glyphs. Notarán que mis formas tipográficas aun conservan la superposición e intersección de nodos. No es lo más recomendable en producción de fuentes tipográficas, pero en trabajo de lettering no genera inconvenientes y facilita los posibles ajustes que sean necesarios hacer.

También agregué una nueva estructura en la palabra «George» con un sencillo offset path, y en ella inserté una secuencia de líneas que servirían de adorno.

Por último, llevé la composición a Photoshop para agregar sombras y luces en áreas concretas con algunos pinceles personalizados.


Muestra del proceso de acabados en Photoshop
Comparto a continuación algunos acercamientos de los acabados aplicados para verlos con lujo de detalle.



Ya por último, después de varias horas de trabajo, no queda más que disfrutar de nuestra creación. ¡Buen provecho!


Me gusta la combinación de diferentes fuentes, con los colores perfectos hace que se vea muy dinámico el diseño.
Me gustaLe gusta a 1 persona